
こんにちは。香田です。
今回はAWS Athena,S3で参照しているデータに対して、データポータルのコミュニティコネクタを利用して可視化する方法を紹介していきます。
はじめに
今回利用するコミュニティコネクタとは、誰でも構築可能なコネクタとして提供されており、Google Apps Scriptを使用して開発さています。
コミュニティコネクタの作成方法等の詳細についてはこちらを参考にしてみてください。
今回コミュニティコネクタとして公開されている下記のGitHubリポジトリを利用して作成していきます。
プロジェクト作成
はじめにGoogle Apps Scriptページへアクセスしプロジェクトを作成します。
[新しいプロジェクト]をクリックします。
プロジェクト名を無題のプロジェクトからAWS Athenaへ変更します。
コネクタコードの作成
次にコネクタコードを作成します。
[ファイル]、[New]、[スクリプト ファイル]より作成していきます。
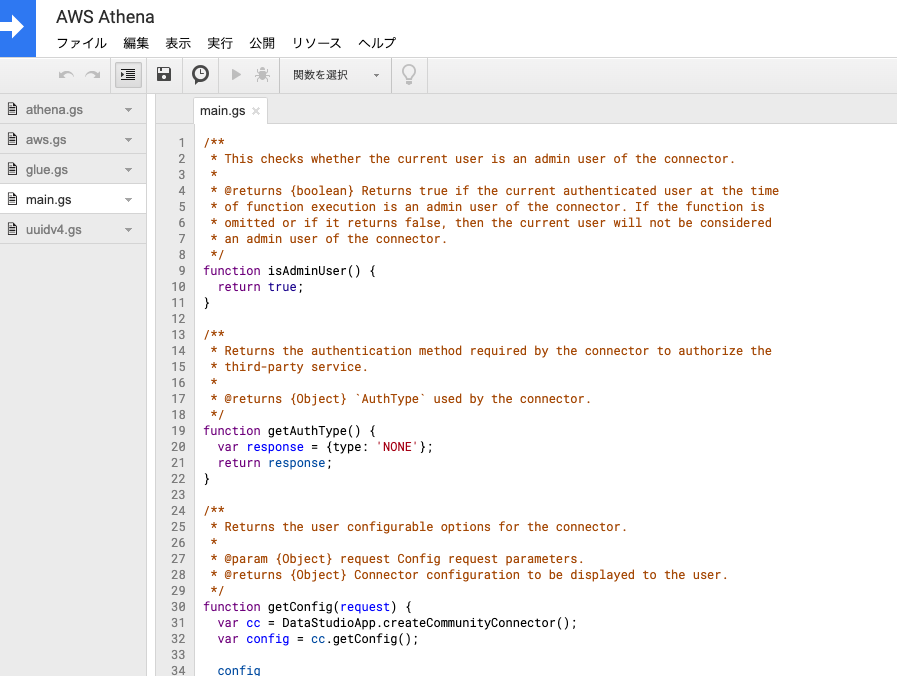
コネクタコードはGitHubリポジトリのsrc配下のjsファイルをコピーし作成します。
コピーし作成するとGoogle Apps Scriptのプロジェクトが下記のような構成になっているはずです。

マニフェストファイルの作成
次にマニフェストファイルを作成します。
[表示]、[マニフェストファイルを表示]よりマニフェストファイルを作成します。
マニフェストファイルはGitHubリポジトリのappsscript.jsonをコピーしてください。
個別のデプロイを作成
[公開]、[マニフェストから配置]より[Create]をクリックします。
[Deployment name]としてProductionと入力し[Save]をクリックします。
データポータルのデータソース設定時にDeployment IDが必要となる為、作成した[Deployments]の[Get ID]をクリックし[Deployment ID]をコピーします。
Athenaのサンプルデータでテーブル作成
次にデータポータルから参照するAthenaのテーブルを作成します。
Athenaコンソールにて、AWSで提供されているサンプルデータを利用しテーブルを作成します。
CREATE EXTERNAL TABLE IF NOT EXISTS cloudfront_logs (
LogDate DATE,
Time STRING,
Location STRING,
Bytes INT,
RequestIP STRING,
Method STRING,
Host STRING,
Uri STRING,
Status INT,
Referrer STRING,
os STRING,
Browser STRING,
BrowserVersion STRING
) ROW FORMAT SERDE 'org.apache.hadoop.hive.serde2.RegexSerDe'
WITH SERDEPROPERTIES (
"input.regex" = "^(?!#)([^ ]+)\\s+([^ ]+)\\s+([^ ]+)\\s+([^ ]+)\\s+([^ ]+)\\s+([^ ]+)\\s+([^ ]+)\\s+([^ ]+)\\s+([^ ]+)\\s+([^ ]+)\\s+[^\(]+[\(]([^\;]+).*\%20([^\/]+)[\/](.*)$"
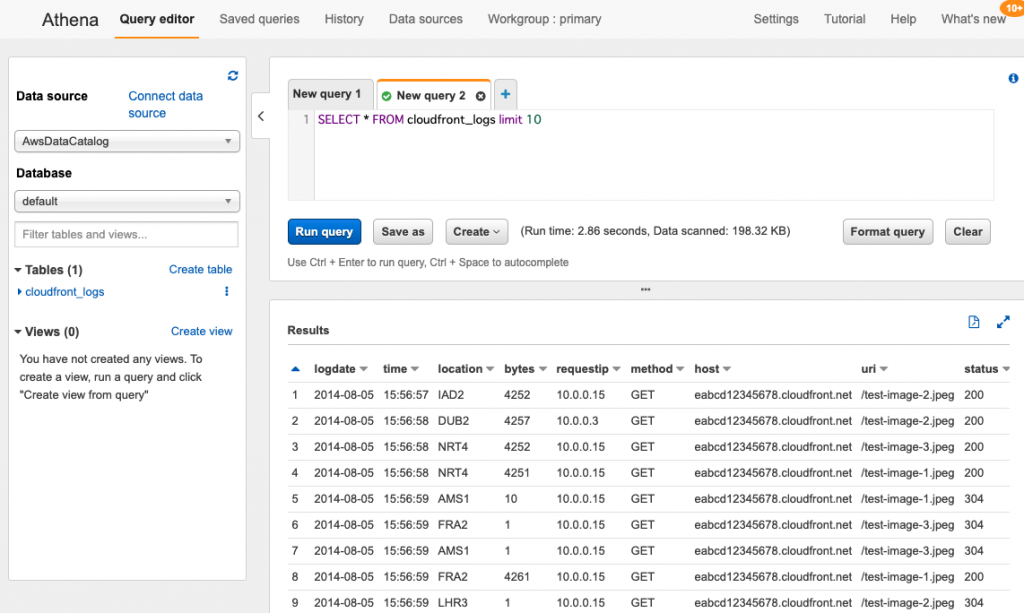
) LOCATION 's3://athena-examples-ap-northeast-1/cloudfront/plaintext/';作成したテーブルが参照可能か確認します。
SELECT * FROM cloudfront_logs limit 10;下記のような実行結果が確認できるはずです。

データポータルでデータソースを作成
データポータルへアクセスし[作成]、[データソース]より[独自に作成]を選択します。
[Deployment ID]を入力し[検証]をクリック後、表示されたコネクタを選択します。
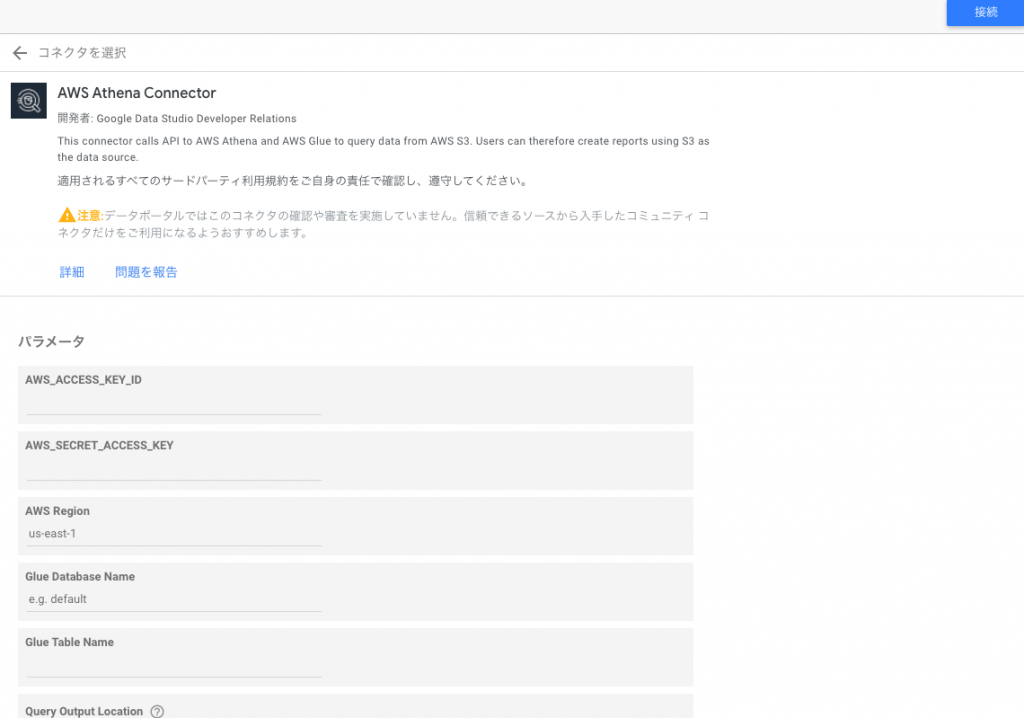
[承認]よりアクセスを許可すると、下記のような画面が表示されるはずです。

各パラメータを入力していきます。
パラメータの Date Range Column Nameは必要に応じて指定してください。
例えばlogdateカラムを指定した場合、下記のようにBETWEEN句で範囲指定されます。
SELECT * FROM cloudfront_logs
WHERE logdate BETWEEN date '2020-06-14' AND date '2020-07-11' limit 100パラメータ設定後、接続をクリックで設定完了となります。
レポートを作成
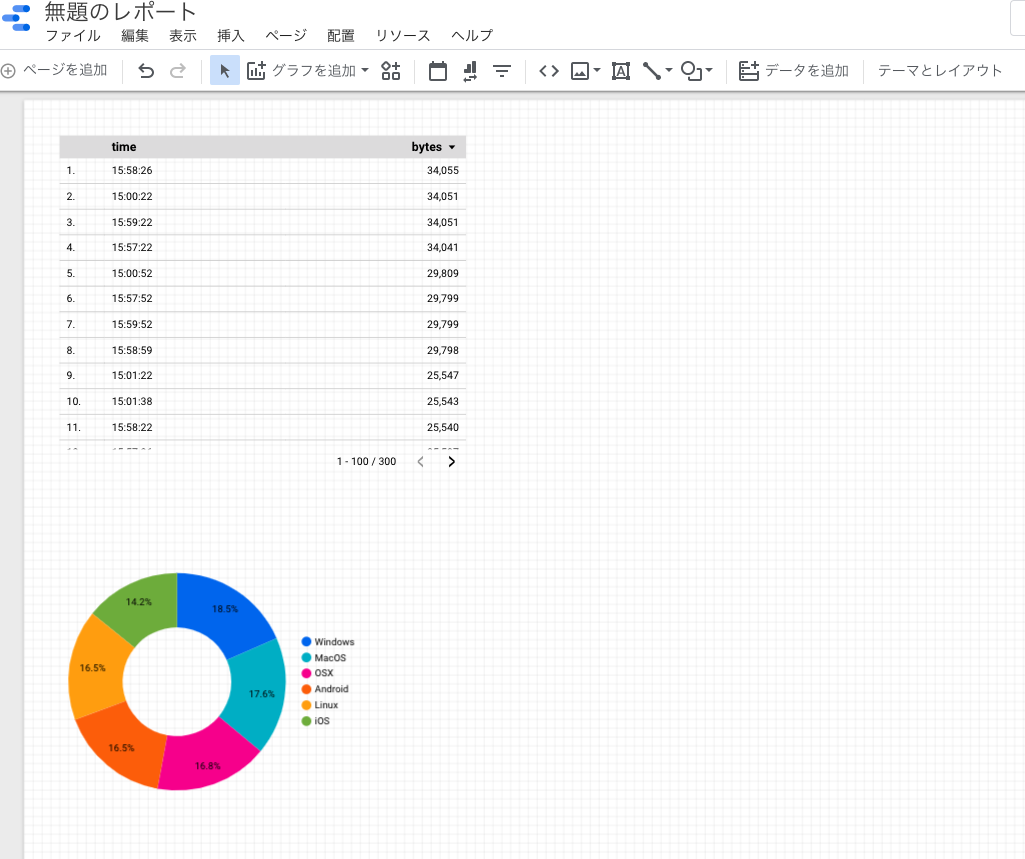
[レポートを作成]をクリックするとデータが参照できるようになり、下記のようにグラフ追加が可能となります。

さいごに
データポータルを使用してAWS Athena,S3のデータを可視化する方法いかがでしたでしょうか。
データポータルはGoogle アカウントがあれば全て無料で利用可能な為、AWS環境のAthena,S3のデータを簡単に可視化し共有する際、一つの選択肢として活用できそうですね。
最後までご覧頂きありがとうございます!